Eine überraschende Statistik zeigt, dass schlecht gestaltete Formulare Unternehmen jährlich Millionen von Euro an entgangenen Conversion-Einnahmen kosten können. In der heutigen digitalen Welt, in der die Benutzerfreundlichkeit eine entscheidende Rolle spielt, ist das Design von Formularen von großer Bedeutung, um die Conversion-Rate zu steigern. Es ist entscheidend, dass Benutzer Formulare einfach ausfüllen können und sich dabei wohl und sicher fühlen.
Schlüsselerkenntnisse:
- Ein einfacher und übersichtlicher Aufbau von Formularen erleichtert den Benutzern das Ausfüllen.
- Die Abfrage nur relevanter Informationen minimiert die Länge und den Aufwand für den Benutzer.
- Eine klare Struktur und logische Anordnung der Felder verbessern die Benutzererfahrung.
- Das Design und die Beschriftung der Eingabefelder sollten benutzerfreundlich und leicht verständlich sein.
- Positive Nutzererfahrungen und klare Fehlermeldungen fördern das Vertrauen der Benutzer und erhöhen die Conversion-Rate.
Keep it simple - Vereinfachung des Formular-Designs
Bei der Gestaltung von Formularen steht stets die Einfachheit im Fokus. Um das Ausfüllen für Benutzer zu vereinfachen, sollten unnötige Felder entfernt und relevante Informationen in zusammenhängenden Feldern zusammengefasst werden. Durch ein übersichtliches und einfach gestaltetes Layout können Benutzer das Formular leichter ausfüllen.
Ein wichtiger Aspekt des einfachen Formular-Designs ist das einfache Scannen des Formulars. Benutzer sollten in der Lage sein, schnell relevante Informationen zu erfassen, ohne lange suchen zu müssen. Durch eine klare und logische Anordnung der Felder können Benutzer das Formular problemlos scannen und die gewünschten Informationen finden.
Ein weiterer Effekt der Vereinfachung des Formular-Designs liegt in der Verwendung von Auto-Fill-Funktionen. Durch die Bereitstellung von bereits bekannten oder vorab ausgefüllten Informationen können Benutzer Zeit sparen und das Ausfüllen des Formulars erleichtern.
Um das Formular noch benutzerfreundlicher zu gestalten, sollten zusammenhängende Inhalte innerhalb des Formulars gruppiert werden. Zum Beispiel können alle Kontaktdaten in einem Abschnitt zusammengefasst werden, während Zahlungsinformationen in einem separaten Abschnitt platziert werden. Auf diese Weise wird das Formular übersichtlicher und einfacher zu bearbeiten.
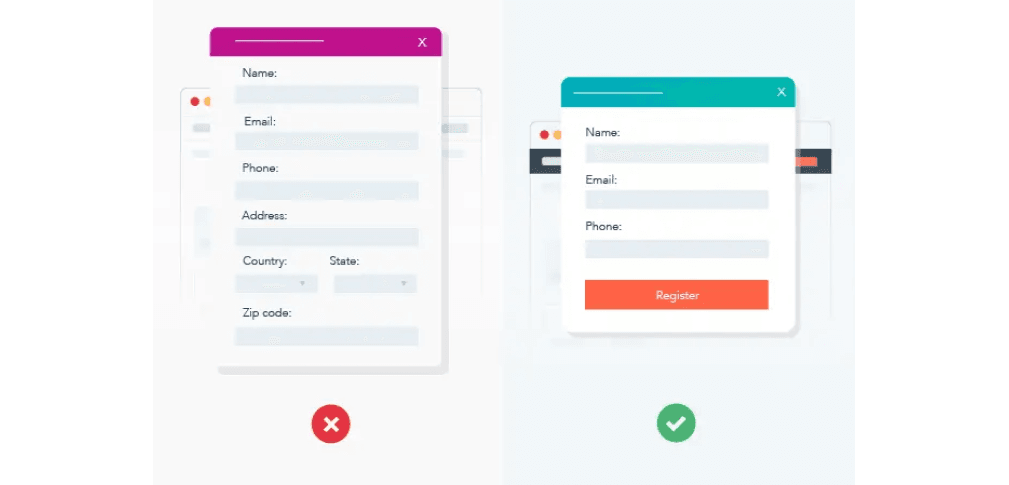
Ein Beispiel für ein übersichtliches und vereinfachtes Formular-Design finden Sie unten:
Wie Sie sehen können, sind die Felder klar und übersichtlich angeordnet. Die relevanten Informationen sind in zusammenhängenden Abschnitten gruppiert, um das Ausfüllen für den Benutzer zu erleichtern. Durch die Verwendung eines einfachen Layouts und die Bereitstellung einer intuitiven Benutzererfahrung kann das Formular erfolgreich abgeschlossen werden.

Anordnung der Felder - Struktur des Formulars
Um ein effektives Formular-Design zu erreichen, ist die logische und erwartungskonforme Anordnung der Felder von großer Bedeutung. Durch eine sorgfältige Strukturierung des Formulars können Benutzer das Ausfüllen erleichtert und Fehler minimiert werden.
Die Reihenfolge, in der die Felder präsentiert werden, ist entscheidend. Es ist ratsam, persönliche Fragen erst am Ende des Formulars zu stellen, da dies das Vertrauen des Benutzers stärkt und die Wahrscheinlichkeit erhöht, dass er das Formular vollständig ausfüllt.
Ein weiterer wichtiger Aspekt ist die Verwendung eines einspaltigen Layouts. Indem alle Felder in einer Spalte angeordnet werden, wird die kognitive Verarbeitung erleichtert. Eine klare Struktur und eine einheitliche Ausrichtung der Felder sorgen dafür, dass Benutzer das Formular intuitiv und ohne Irritationen ausfüllen können.
Es ist auch hilfreich, zusammenhängende Felder in unmittelbarer Nähe zueinander anzuordnen. Durch die Gruppierung von semantisch zusammengehörigen Informationen wird eine übersichtliche Struktur geschaffen und Benutzer können leicht erkennen, welche Informationen in welchen Feldern erwartet werden.
Zudem sollten die Felder eine Mindestgröße haben, um Probleme bei der Benutzung auf mobilen Geräten zu vermeiden. Durch eine ausreichende Größe wird sichergestellt, dass Benutzer die Felder problemlos mit ihren Fingern erreichen und Eingaben tätigen können.
Insgesamt ist eine klare und gut strukturierte Anordnung der Felder im Formular entscheidend, um eine positive Benutzererfahrung zu gewährleisten und die Conversion-Rate zu steigern.
"Eine gut strukturierte Anordnung der Felder ist der Schlüssel zum erfolgreichen Formular-Design. Indem wir die Reihenfolge der Felder logisch gestalten und persönliche Fragen erst am Ende des Formulars stellen, schaffen wir Vertrauen und erhöhen die Formularabschlussrate. Durch die Verwendung eines einspaltigen Layouts und die Gruppierung zusammengehöriger Felder schaffen wir eine übersichtliche Struktur, die Benutzer leicht verstehen können. Darüber hinaus sollten wir sicherstellen, dass die Felder eine angemessene Mindestgröße haben, um eine reibungslose Benutzung auf mobilen Geräten zu ermöglichen." - Formular Expert GmbH
Beschriftung und Design der Eingabefelder
Die Beschriftung und das Design der Eingabefelder sind wichtige Aspekte des Formular-Designs. Eine klare und leicht verständliche Beschriftung ist entscheidend, um Missverständnisse zu vermeiden. Die Größe der Eingabefelder sollte entsprechend dem erwarteten Inhalt angemessen gewählt werden. Dadurch wird die Benutzerfreundlichkeit des Formulars verbessert.
Für Auswahlmöglichkeiten wie beispielsweise Dropdown-Menüs oder Checkboxen sollte man bedacht vorgehen. Dropdown-Menüs können mehr Platz auf dem Bildschirm einnehmen und sollten daher sparsam verwendet werden. Bei Checkboxen hingegen, die eine bessere Benutzerfreundlichkeit bieten können, sollte man darauf achten, dass sie intuitiv zu bedienen sind.
Die Platzierung der Labels ist ebenfalls von Bedeutung. Die Labels sollten in unmittelbarer Nähe der entsprechenden Eingabefelder stehen, um eine klare Verbindung herzustellen. Es ist ratsam, Inline-Labels oder Platzhaltertexte zu vermeiden, da sie möglicherweise nicht sofort erkennbar sind oder verschwinden, wenn der Benutzer mit der Eingabe beginnt.

Positive Nutzererfahrung und Fehlermeldungen
Ein gut gestaltetes Formular-Design ist entscheidend, um eine positive Nutzererfahrung zu bieten. Bei der Interaktion mit einem Formular erwarten Benutzer ein reibungsloses Ausfüllverfahren und klare Anweisungen. Durch geschickte Gestaltung und Hervorhebung korrekt ausgefüllter Felder können Sie Ihren Benutzern ein Gefühl von Erfolg vermitteln.
Ein effektiver Weg, die Nutzererfahrung zu verbessern, besteht darin, den Benutzern bei der Fehlerkorrektur zu helfen. Klare Fehlermeldungen, die deutlich anzeigen, welche Felder fehlerhaft sind, geben den Benutzern die Möglichkeit, ihre Eingaben zu überprüfen und Fehler zu beheben. Dies reduziert Frustration und verbessert die Konversionsrate.
Um das Vertrauen der Benutzer zu stärken, können Sie auch positive Feedback-Mechanismen implementieren. Das Hervorheben korrekt ausgefüllter Felder oder das Hinzufügen von Symbolen, die anzeigen, dass alles richtig ausgefüllt wurde, kann die Benutzer ermutigen und ein Gefühl der Belohnung vermitteln. Dies steigert nicht nur das Vertrauen, sondern fördert auch eine positive Benutzererfahrung.
Ein weiterer wichtiger Aspekt ist die Minimierung von Fehlermeldungen. Durch effektives Design und klare Anweisungen können Sie die Anzahl der Fehler reduzieren, die Benutzer machen. Indem Sie nur die absolut notwendigen Felder als Pflichtfelder kennzeichnen und den Rest optional lassen, geben Sie den Benutzern die Freiheit, nur die Informationen anzugeben, die für ihre Zwecke relevant sind.
Das Vertrauen der Benutzer kann weiter gestärkt werden, indem Sie USP's (Unique Selling Points) hervorheben und seriöse Trust-Siegel verwenden. Dies zeigt den Benutzern, dass ihre Daten sicher sind und dass sie mit einem vertrauenswürdigen Unternehmen interagieren.
Die Platzierung der CTA (Call-to-Action)-Schaltflächen und die Bereitstellung von Hilfestellungen, wie beispielsweise zusätzlichen Erklärungen oder Beispielen, tragen ebenfalls zu einer positiven Nutzererfahrung bei. Ein gut platzierte CTA-Schaltfläche motiviert die Benutzer zur Handlung, während Hilfestellungen ihnen dabei helfen, das Formular korrekt auszufüllen.
Insgesamt ist das Ziel eines Formular-Designs, eine positive Nutzererfahrung zu bieten und den Benutzern zu ermöglichen, das Formular reibungslos auszufüllen. Durch klare Fehlermeldungen, Feedback-Mechanismen und das Schaffen von Vertrauen können Sie die Konversionsrate steigern und das Vertrauen der Benutzer gewinnen.
FAQ
Warum ist benutzerfreundliches Formular Design wichtig?
Benutzerfreundliches Formular Design ist wichtig, um die Conversion-Rate zu erhöhen, da es den Nutzern erleichtert, das Formular auszufüllen und abzusenden.
Wie kann man Formulare visuell ansprechend gestalten?
Formulare können visuell ansprechend gestaltet werden, indem man klare und gut platzierte Eingabefelder, Schaltflächen und interaktive Elemente verwendet.
Welche Rolle spielt die Platzierung der Formularfelder?
Die Platzierung der Formularfelder ist entscheidend, um ein einfaches und intuitives Ausfüllen des Formulars zu ermöglichen. Sie sollten basierend auf der Benutzerinteraktion strategisch platziert werden.
Wie kann man ein Kontaktformular personalisieren, um Conversions zu steigern?
Ein Kontaktformular kann personalisiert werden, indem man relevanten Platzhaltertext verwendet und die Schaltflächen sowie das Design der Website auf die Zielgruppe abstimmt.
Welche Rolle spielt das Design bei der Erstellung von Formularen?
Ein ansprechendes Design der Formulare hilft dabei, die Nutzererfahrung zu verbessern und somit die Konversionsrate zu steigern.
Wie können Einspaltige Layouts die Conversion-Rate beeinflussen?
Einspaltige Layouts können die Conversion-Rate erhöhen, indem sie den Nutzern eine klare und fokussierte Interaktion mit dem Formular ermöglichen.
Welche Rolle spielen Dropdown-Menüs und Radiobuttons beim Formulardesign?
Dropdown-Menüs und Radiobuttons helfen den Nutzern dabei, schnell und einfach die gewünschten Optionen auszuwählen, was zu einer besseren Benutzererfahrung führt.
Fazit
Die Gestaltung von Formularen spielt eine entscheidende Rolle bei der Optimierung von Conversions. Ein einfaches und übersichtliches Formular-Design, das die Erwartungen der Benutzer erfüllt und eine positive Nutzererfahrung ermöglicht, kann dazu beitragen, die Conversion-Rate zu steigern. Eine sorgfältige Anordnung der Felder, die Verwendung semantischer Gruppen und die Minimierung von Fehlermeldungen sind dabei entscheidend für ein erfolgreiches Formular-Design.
Um eine hohe Benutzerfreundlichkeit zu gewährleisten, sollten Formulare leicht verständlich sein und eine klare Struktur aufweisen. Durch eine durchdachte Gestaltung können Benutzer leicht von einem Feld zum nächsten navigieren und das Ausfüllen des Formulars wird erleichtert. Fehlermeldungen sollten klar und deutlich sein, um Benutzern bei der Korrektur von Fehlern zu helfen und Verwirrung zu vermeiden.
Die kontinuierliche Optimierung des Formular-Designs ist ein fortlaufender Prozess, der auf die Bedürfnisse und das Verhalten der Benutzer abgestimmt sein sollte. Durch regelmäßige A/B-Tests und die Analyse von Nutzerverhalten können Schwachstellen im Formular-Design identifiziert und optimiert werden. Eine hohe Conversion-Rate kann erreicht werden, indem Formulare benutzerfreundlich gestaltet und kontinuierlich verbessert werden.